【Manablog Copy】ソースコードを綺麗にそのまま表示する方法

初心者ブロガー
「ブログの記事内にソースコードをそのまま表示させたいけど、できません…やり方があれば方法を教えてください。」
このようなお悩みの方に、ブログの記事内にソースコードを見やすく綺麗にそのまま表示させる方法をご紹介します。
この記事ではWordPressテーマ、マナブログコピー(Manablog Copy)を使っての解説となります。
テーマによっては、若干違いがありますが、対応可能ですので参考になれば幸いです。
この記事で分かること
- WordPressの記事内にソースコードをそのまま表示ができる
Word Pressで記事を書いていると、HTMLコード、CSS、PHPのコードなど様々なコードを記載することも多くなります。そこで今回は、記事内のコードを見やすく綺麗に表示させるプラグイン「Highlighting Code Block」を使って解説したいと思います。
Highlighting Code Blockとは

今回ご紹介する「Highlighting Code Block」の特徴は以下の通りです。
- 2022年2月現在も更新されている
- ブロックエディター(Gutenberg)/クラシックエディター両方に対応
- コードに色がつく(シンタックスハイライト)
- 行数を表示可
- コピーボタン表示可
- 言語名表示可
- コードブロックのスタイルを2タイプから選択可
- フォントサイズをPC/SPで選べる
Highlighting Code Blockを使ってソースコードをそのまま表示
それでは、Highlighting Code Blockを設定していきましょう。
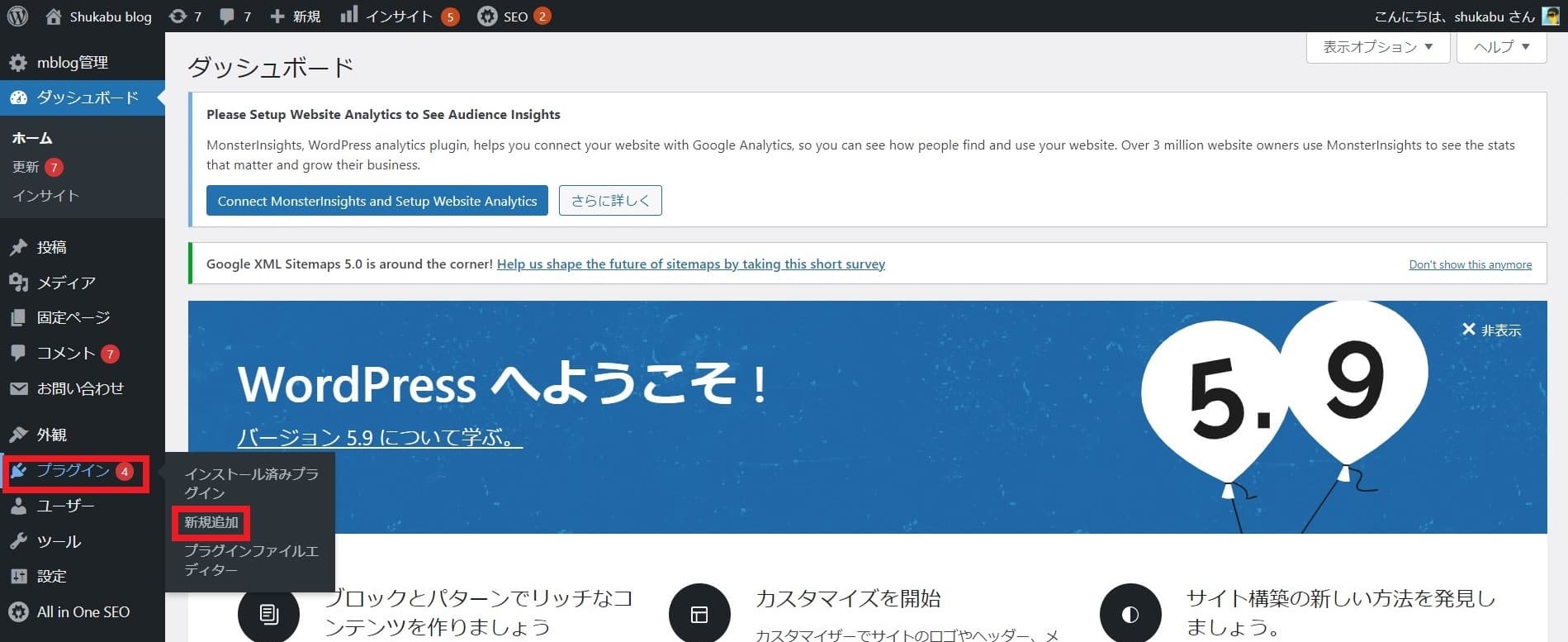
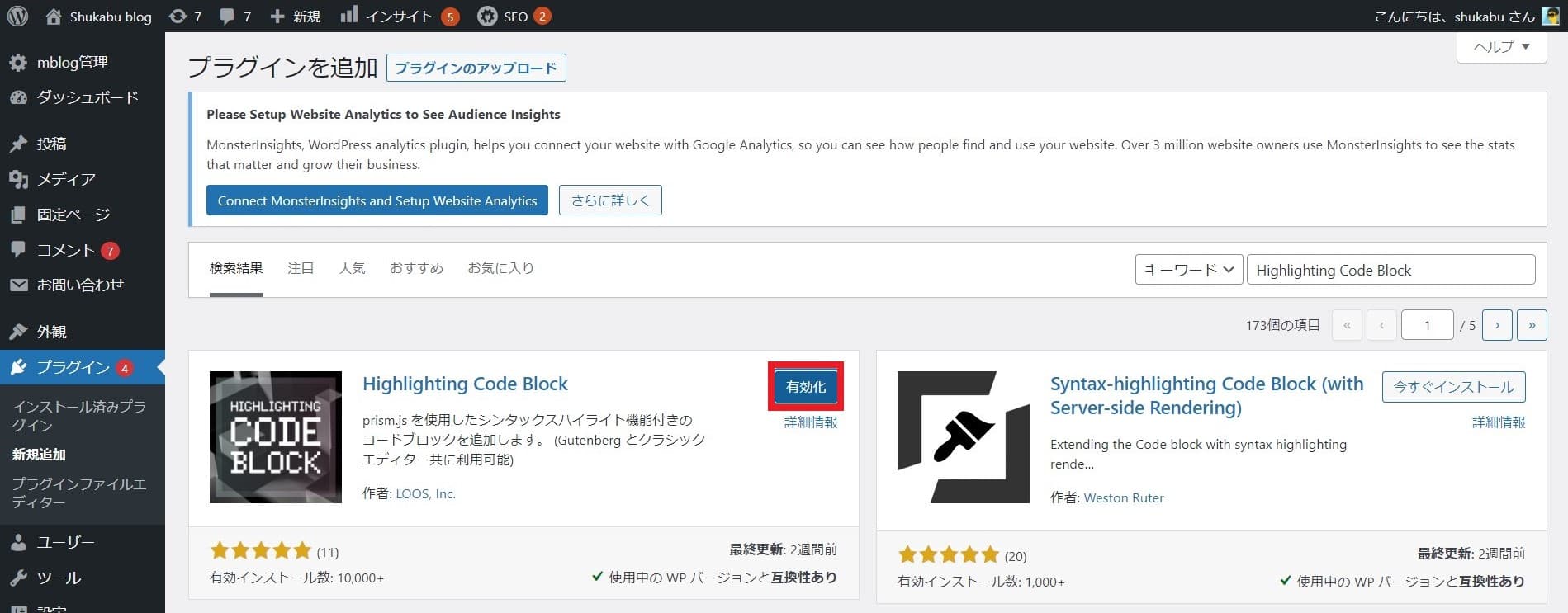
1.WordPress管理画面から「プラグイン」→「新規追加」に進みます。

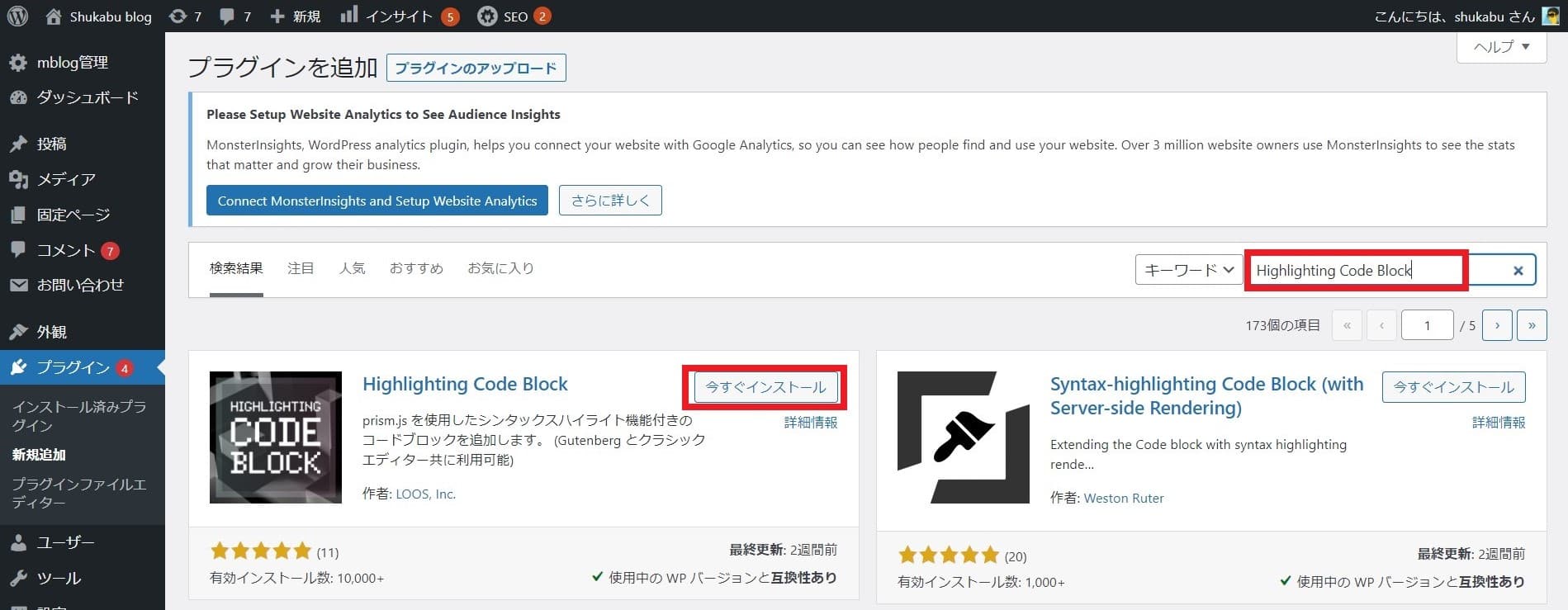
2.「Highlighting Code Block」を検索して「今すぐインストール」

3.「有効化」をクリックします。

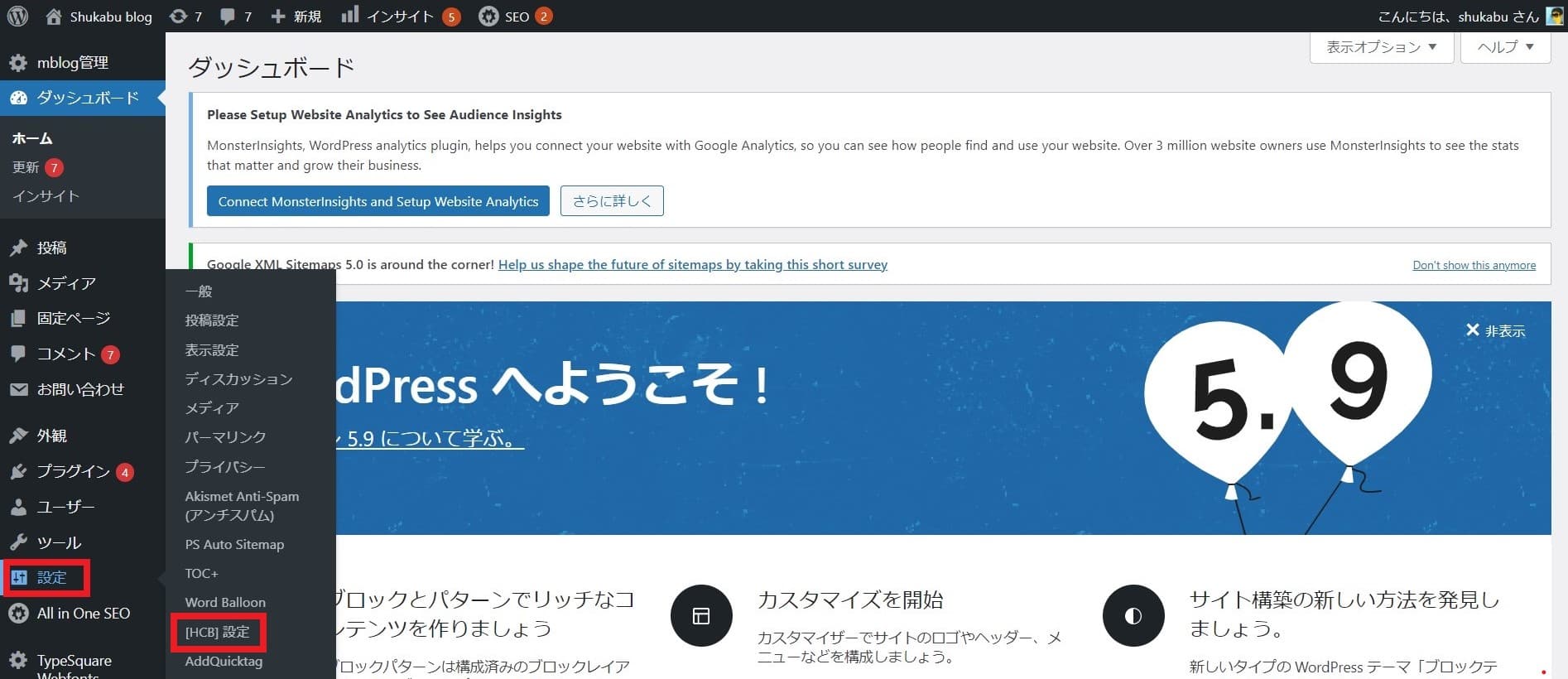
4.「設定」→「[HCB]設定」を開きます。

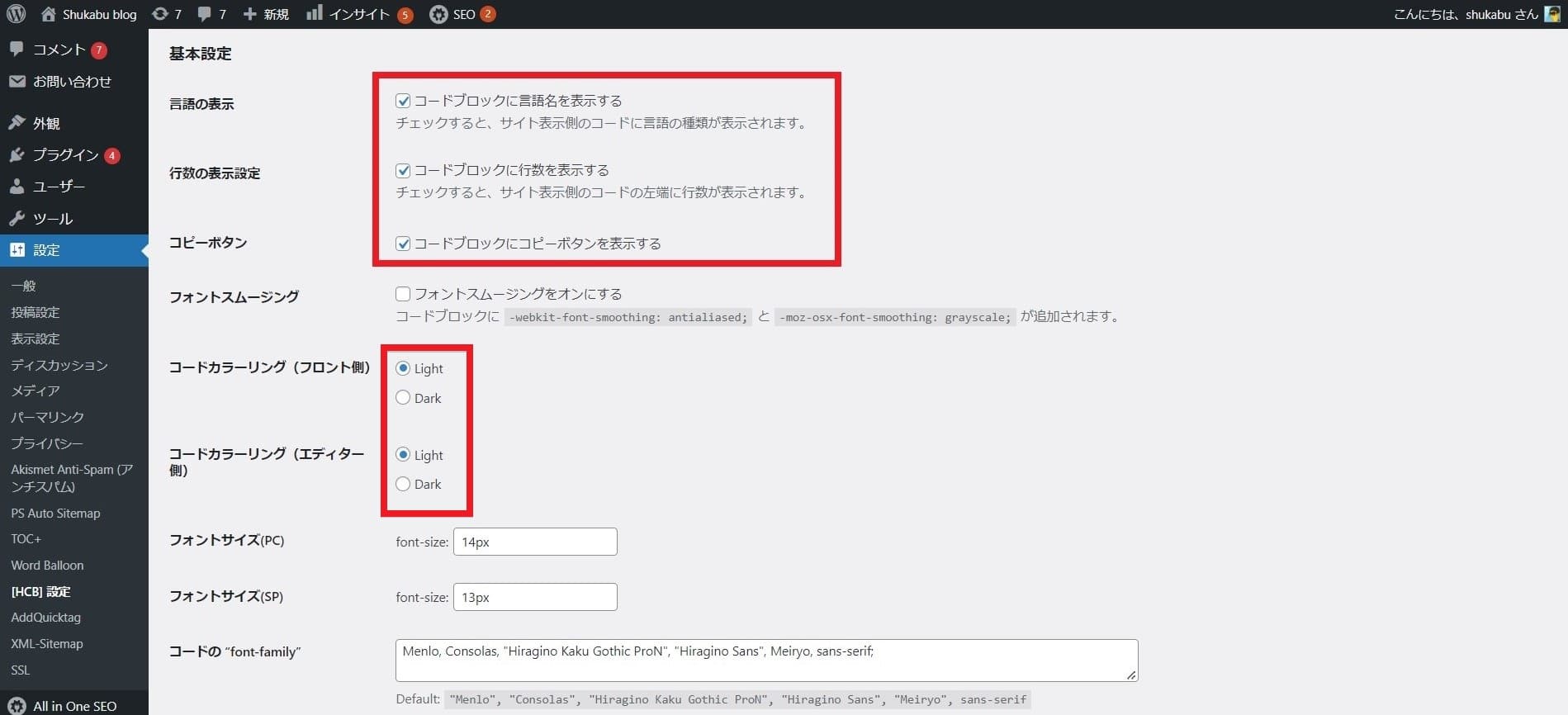
5.設定は基本的には変更しなくてもOKです。
※個人的には赤枠の部分を変えて使っています。ご参考までに。

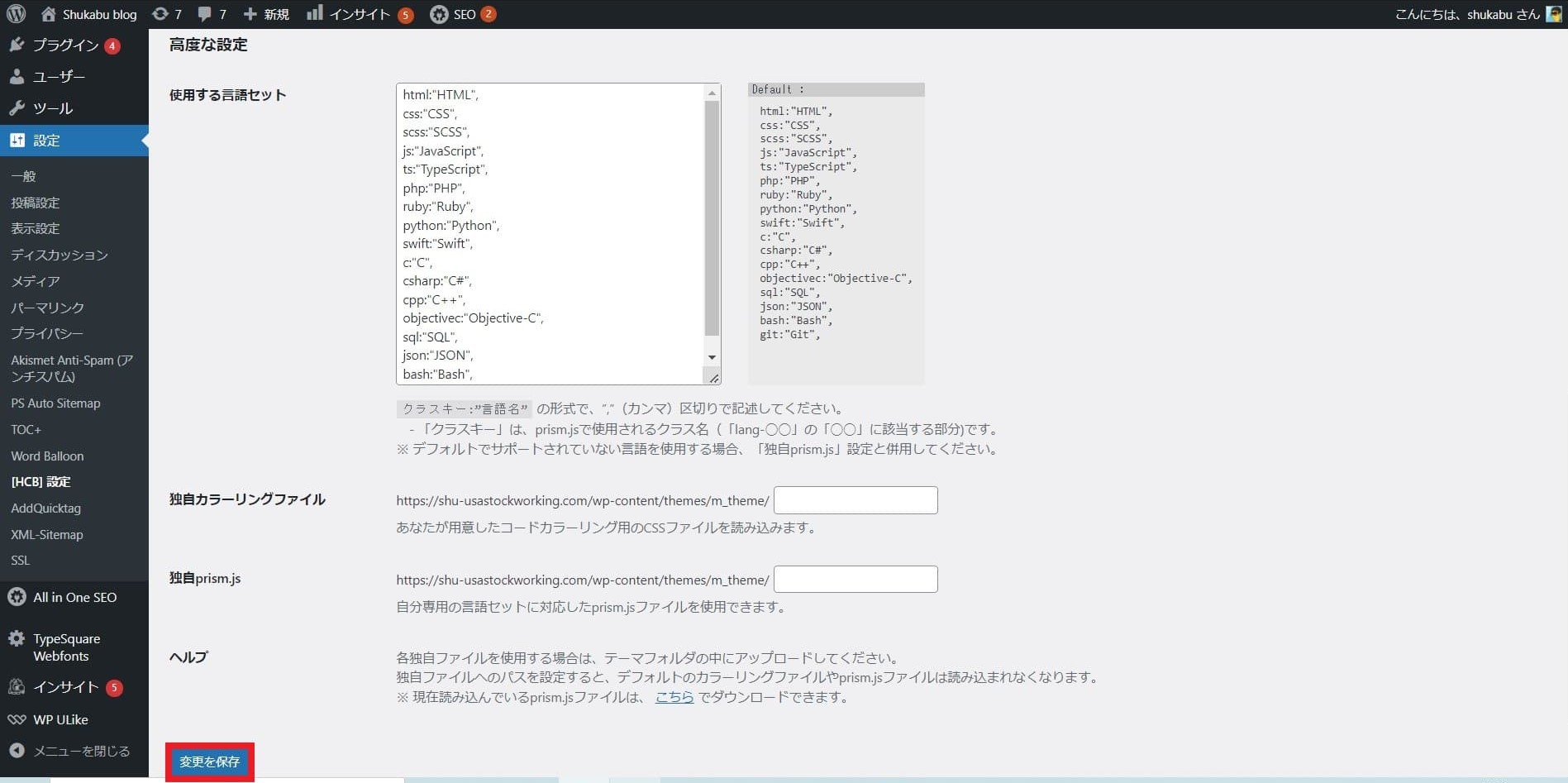
6.こちらの画面では、設定の変更は行っていません。下部の「変更を保存」をクリックします。

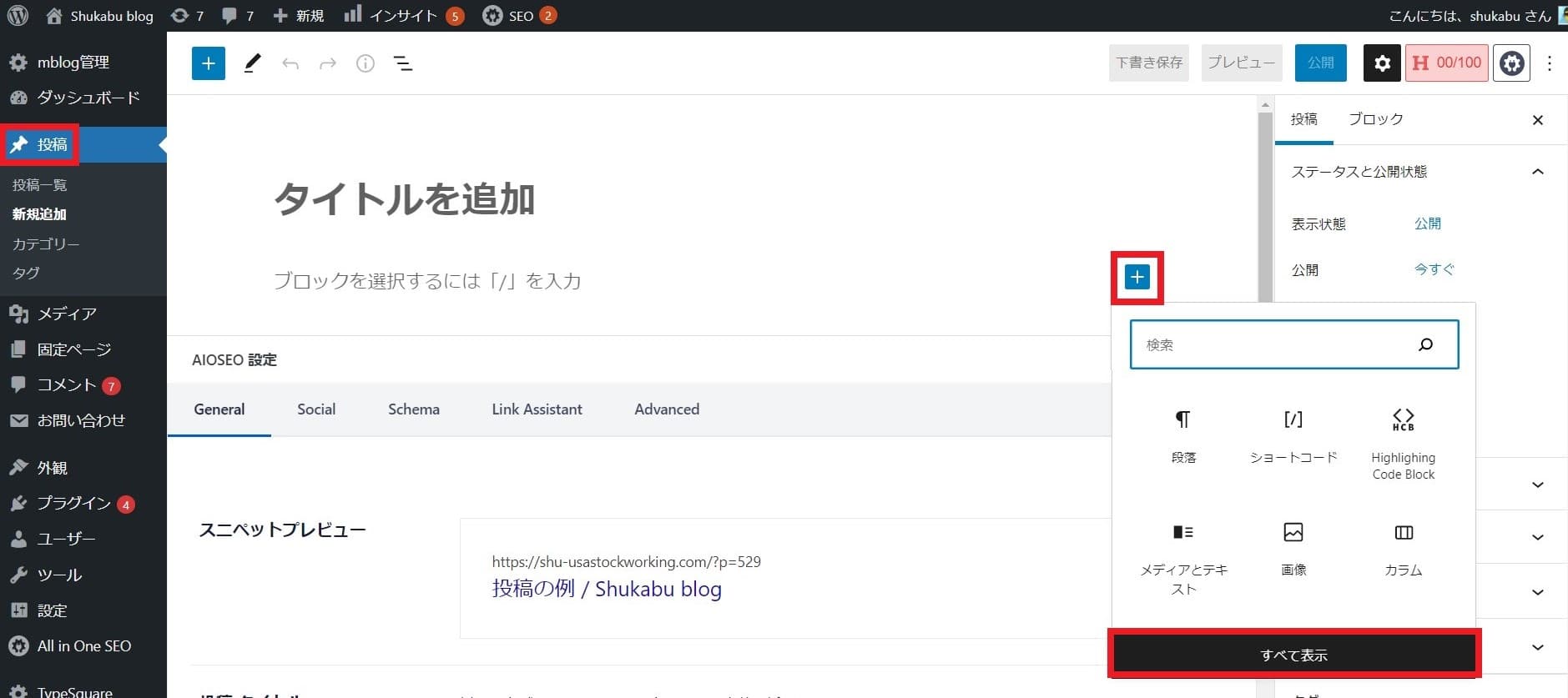
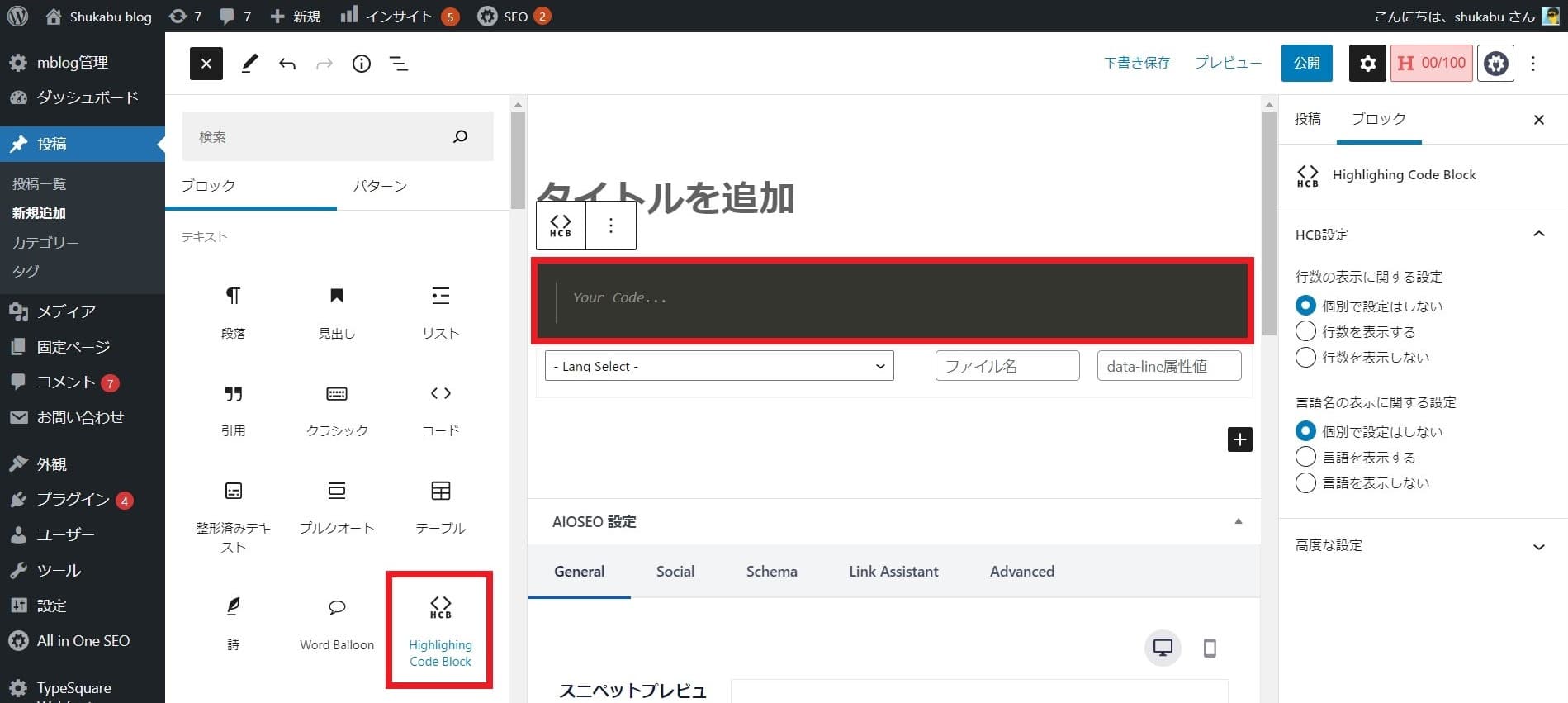
7.Classic Editorを使用されている方は、一旦「無効化」にし、「投稿」→「+」→「すべて表示」をクリックします。

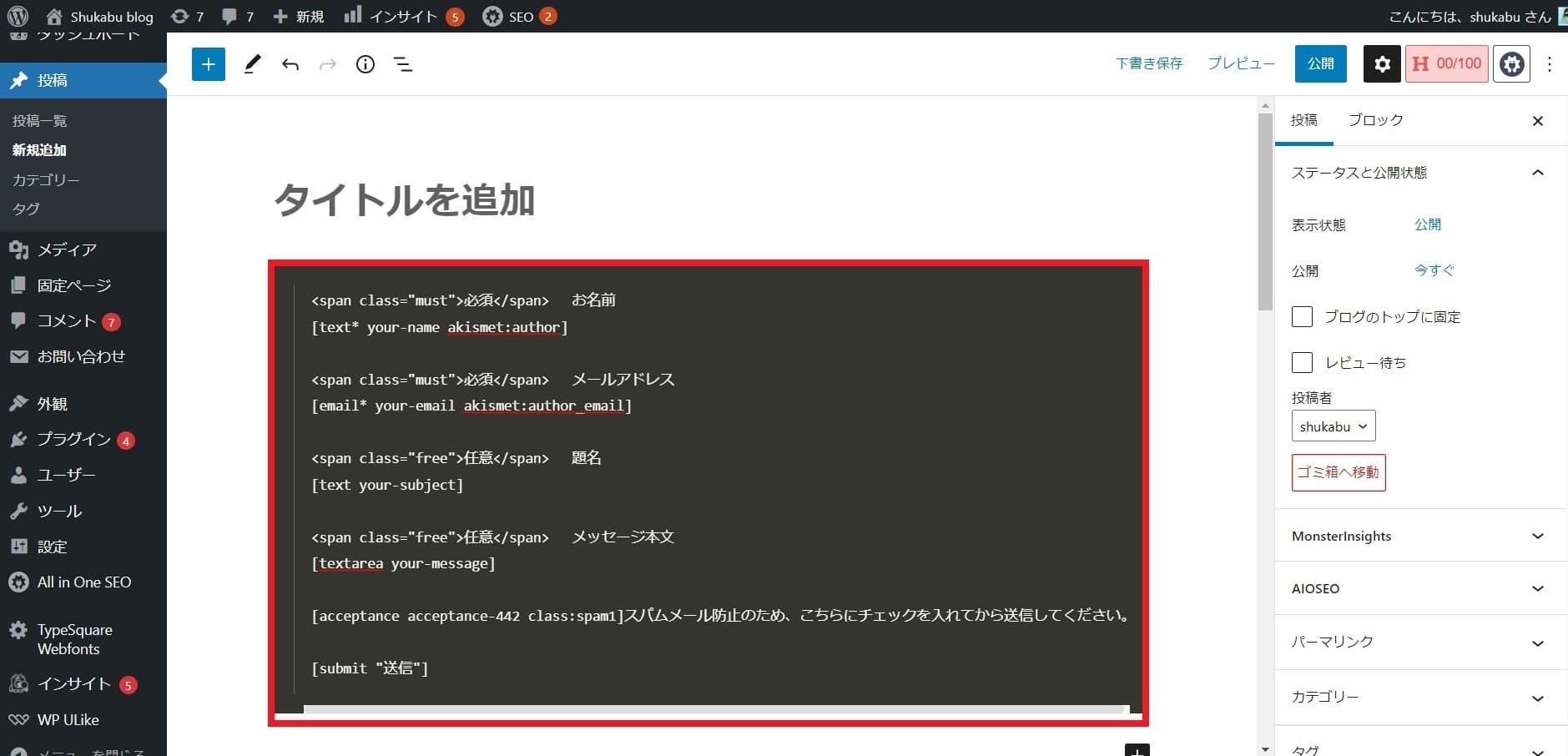
8.「Highlighting Code Block」→「Yor Code…」に表示させたいコードを記載します。

9.このような感じに入力します。

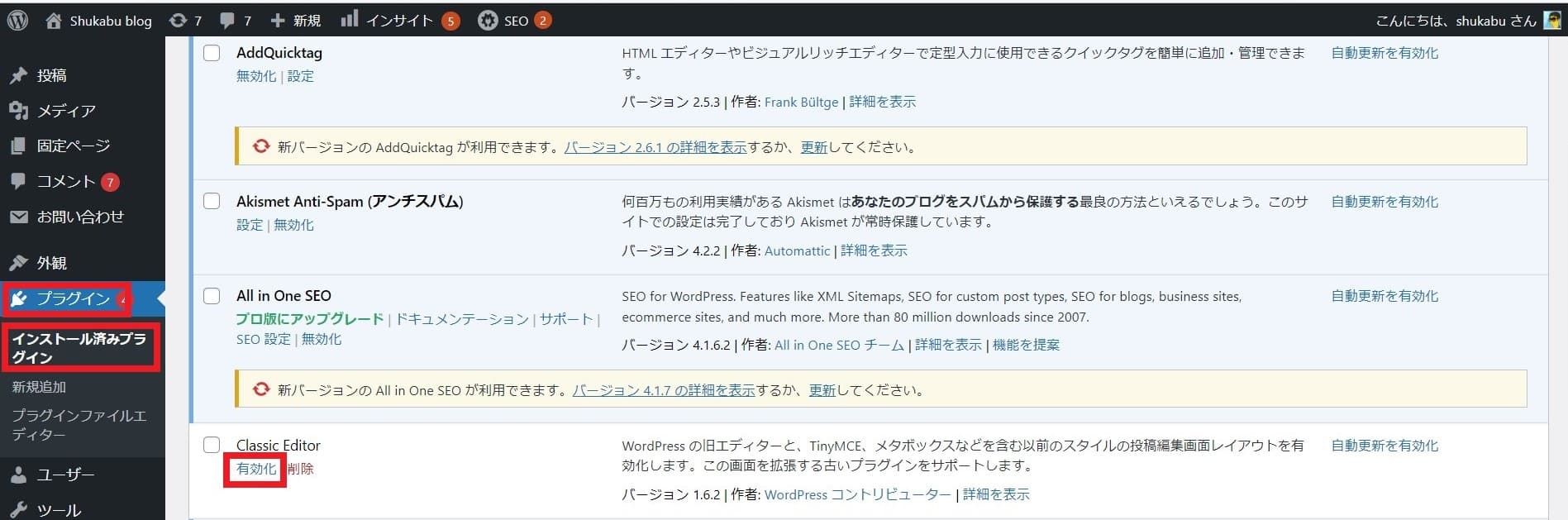
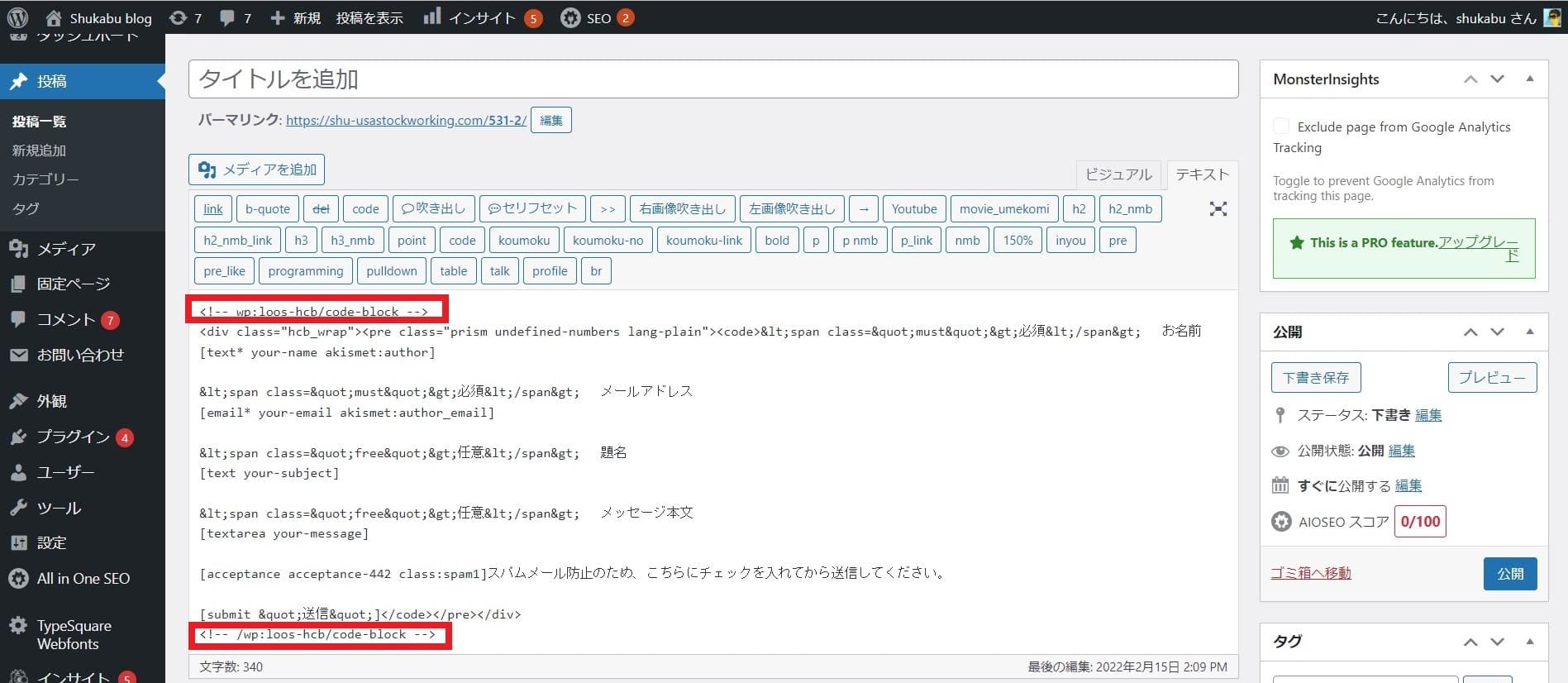
10.「プラグイン」→「インストール済みプラグイン」から、先ほど無効化にしたClassic Editorを有効化します。

11.投稿画面に戻ると、このような感じに変換されています。このままの状態でプレビューしてみると、レイアウトが崩れてしまうため、赤枠の部分は削除するようにしましょう。

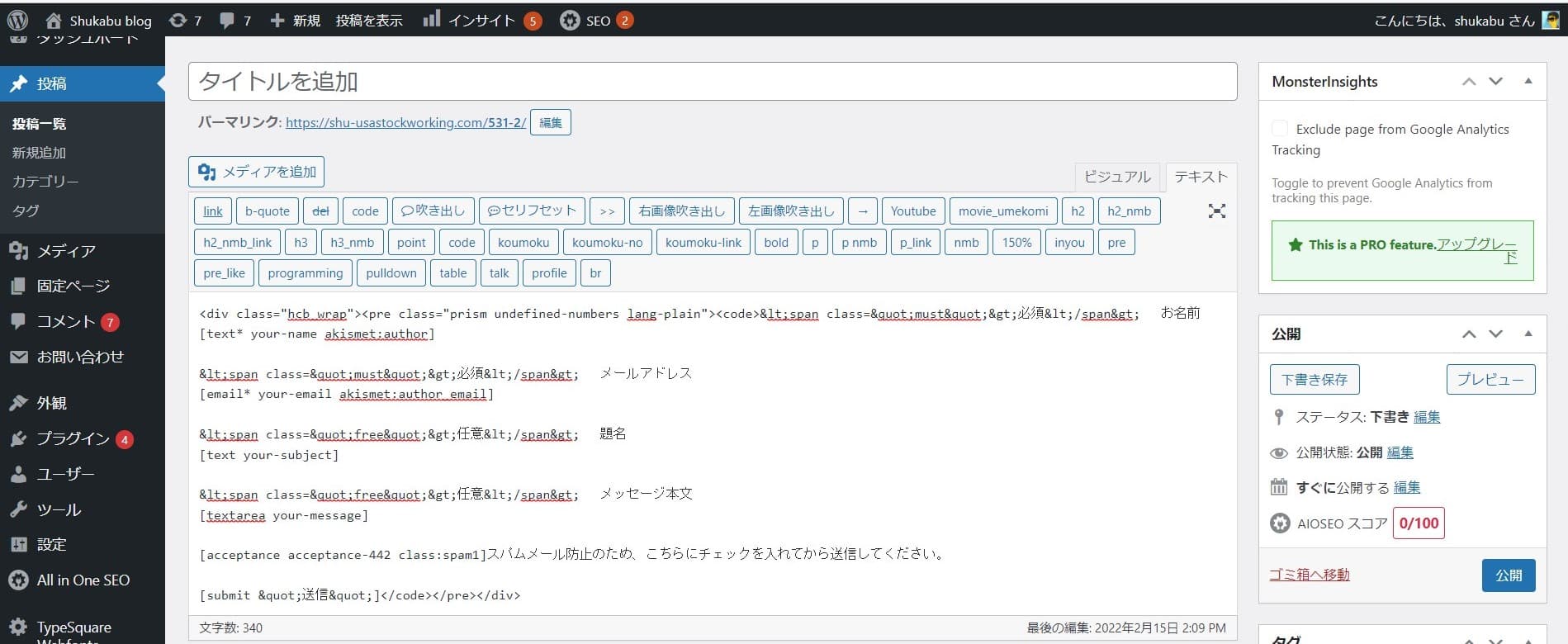
12.このような感じです。

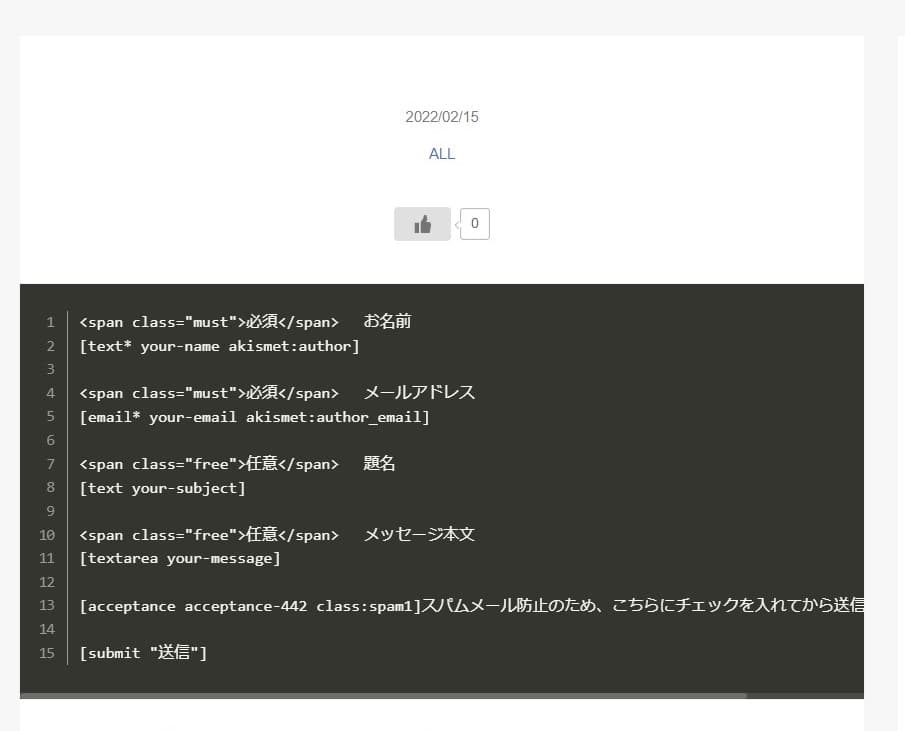
13.完成です。公開すると、このように記事内にソースコードを見やすく綺麗にそのまま表示させることができました。

この記事が少しでもお役に立てたら幸いです。
最後まで読んでいただき、ありがとうございました!