【手順解説】WordPressお問い合わせフォームの作り方「Contact Form7」カスタマイズ編

初心者ブロガー
「お問い合わせフォームは作れたけど、もうちょっとカッコよくしたいな。
見やすくしたいけどやり方が分かりません。」
このように、WordPressのお問い合わせフォームをもっとシンプルに、かつ使いやすくしたい方のために、カスタマイズの方法をご紹介します。
まだお問い合わせフォームを作っていない方は、以下の記事で作り方を解説していますのでご利用ください。
【手順解説】WordPressお問い合わせフォームの作り方「Contact Form7」 / Shukabu blog
2022年2月14日 -WordPressでのお問い合わせフォームを「Contact Form7」で簡単に作成。手順を追って作り方を解説します!
Contact Form 7をカスタマイズ!

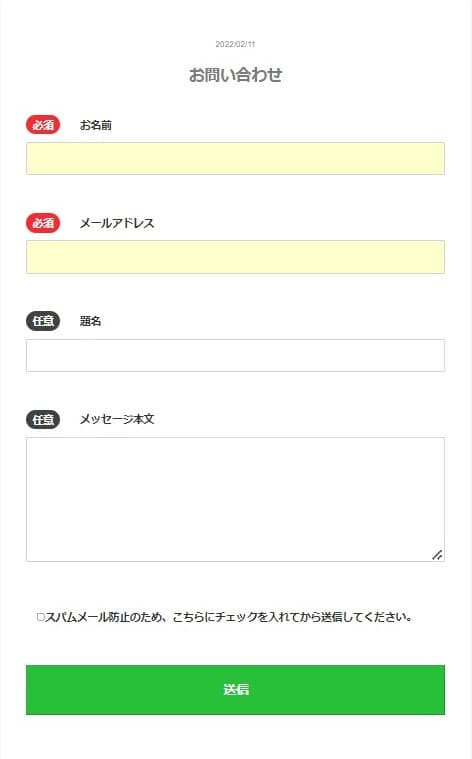
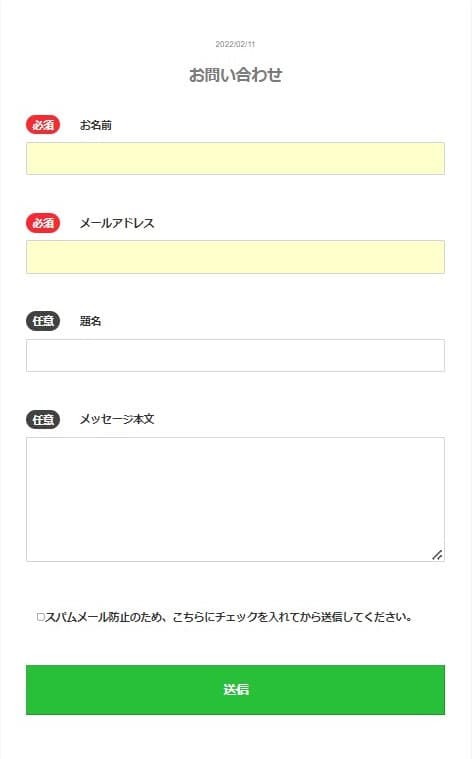
完成系はこんな感じです。入力必須項目の背景が色付けされていたり、必須・任意も色分けされていて分かりやすくなっています。
お問い合わせフォームは使いやすさと見やすさが大切です。同意出来る方は次の手順から設定してみてください。
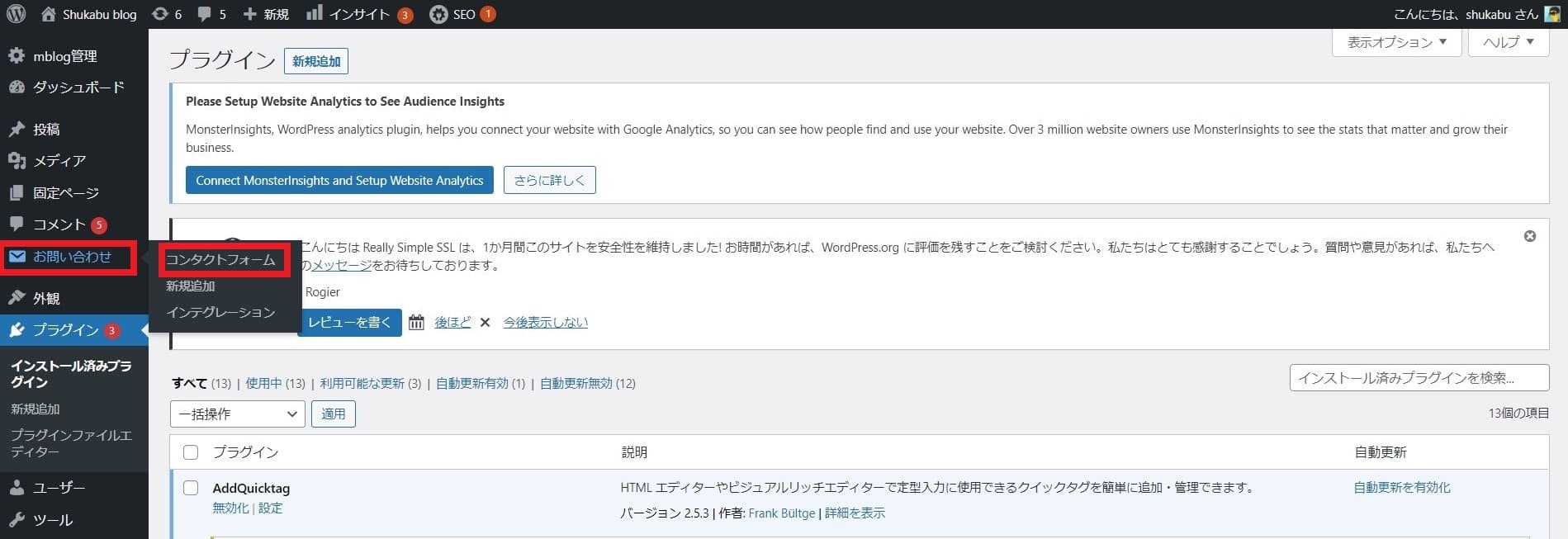
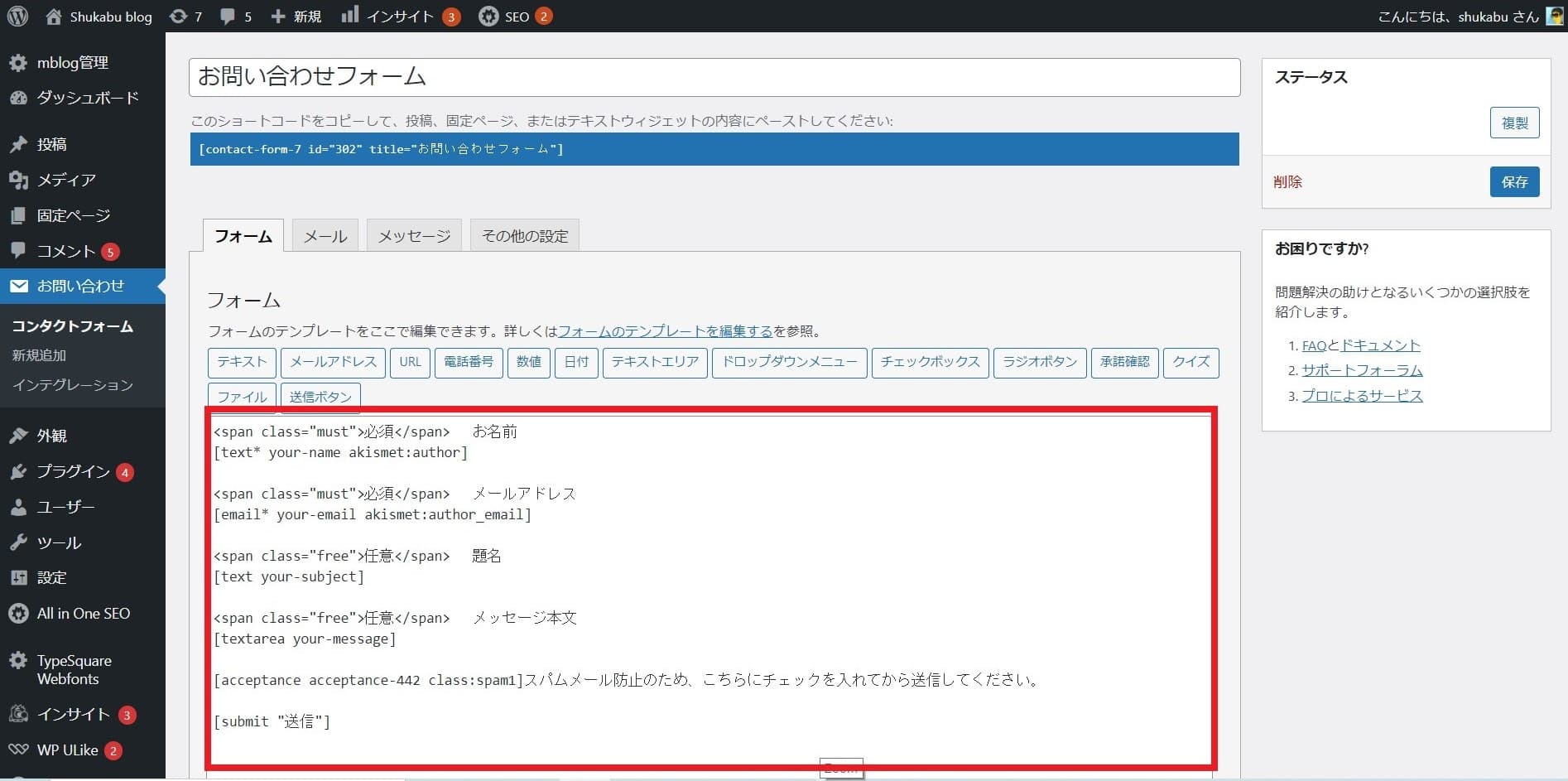
1.WordPress管理画面から「お問い合わせ」→「コンタクトフォーム」に進みます。

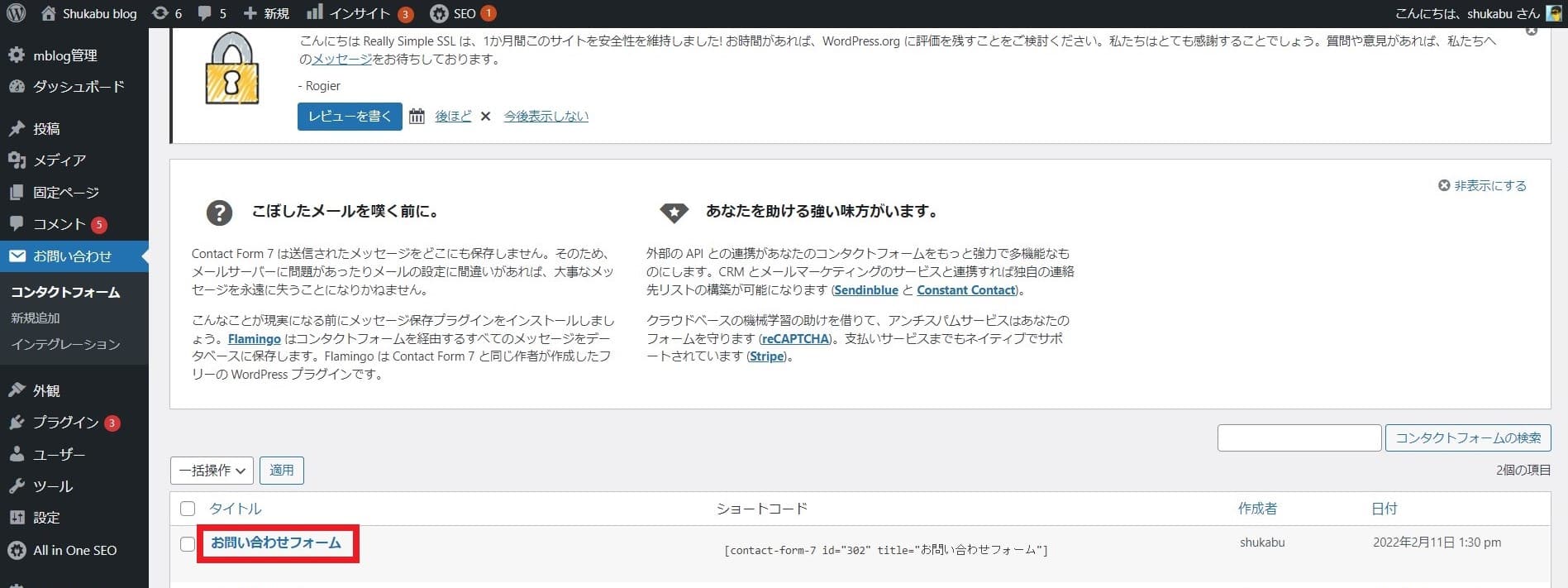
2.作成済みのお問い合わせフォームを開きます。

3.「フォーム」タブを開き、設定画面のHTMLは以下のように入力してください。初期設定だとlabelとか記載されていますが、不要なタグは省いています。
<span class="must">必須</span> お名前
[text* your-name akismet:author]
<span class="must">必須</span> メールアドレス
[email* your-email akismet:author_email]
<span class="free">任意</span> 題名
[text your-subject]
<span class="free">任意</span> メッセージ本文
[textarea your-message]
[acceptance acceptance-442 class:spam1]スパムメール防止のため、こちらにチェックを入れてから送信してください。
[submit "送信"]
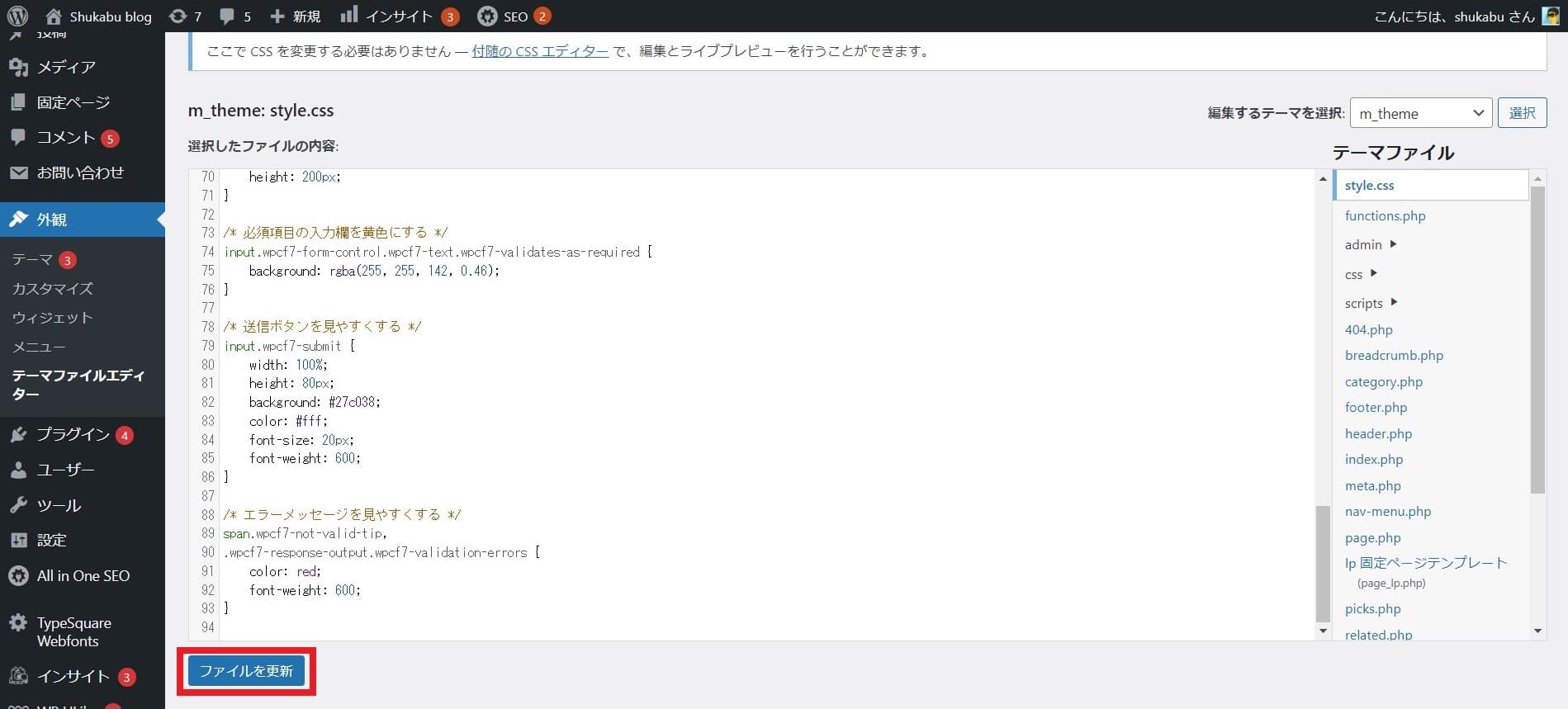
6.「スタイルシート」を開き、以下のコードをコピー&ペーストしてください。

スタイルシートに入力するときの注意点
- スタイルシートの編集前に、必ずバックアップを取る!
/* 必須マーク */
.must{
color: #fff;
margin-right: 10px;
padding: 6px 10px;
background: #F92931;
border-radius: 20px;
}
/* 任意マーク */
.free {
color: #fff;
margin-right: 10px;
padding: 6px 10px;
background: #424242;
border-radius: 20px;
}
/* 項目名を太字にする */
form p {
font-weight: 600;
}
/* 入力項目を見やすくする */
input.wpcf7-form-control.wpcf7-text,
textarea.wpcf7-form-control.wpcf7-textarea {
width: 100%;
padding: 8px 15px;
margin-right: 10px;
margin-top: 10px;
border: 1px solid #d0d5d8;
border-radius: 3px;
}
textarea.wpcf7-form-control.wpcf7-textarea {
height: 200px;
}
/* 必須項目の入力欄を黄色にする */
input.wpcf7-form-control.wpcf7-text.wpcf7-validates-as-required {
background: rgba(255, 255, 142, 0.46);
}
/* 送信ボタンを見やすくする */
input.wpcf7-submit {
width: 100%;
height: 80px;
background: #27c038;
color: #fff;
font-size: 20px;
font-weight: 600;
}
/* エラーメッセージを見やすくする */
span.wpcf7-not-valid-tip,
.wpcf7-response-output.wpcf7-validation-errors {
color: red;
font-weight: 600;
}
7.コピー&ペーストができたら「ファイルを更新」をクリックします。

8.以下のように表示されればOKです。

これで、Contact Form 7のカスタマイズは完了です。
最後まで読んでいただき、ありがとうございました!
この記事が少しでもお役に立てれば幸いです。
